
Discover the latest modern web design trends that will awe and inspire you. Stay up-to-date with the ever-evolving world of web design.
Web design is a dynamic field. Like a living, breathing entity, it evolves, adapts, and transforms in response to technological advances and changing user preferences. Now, imagine being left speechless by a web design so compelling it makes your heart flutter! Welcome to the world of modern web design trends.
To stay competitive, it’s crucial to keep abreast of the latest trends. Web design is no longer just about aesthetics—it’s about creating an intuitive and engaging user experience. Learn more about modern web design at TE Web.
Trend 1: Responsive and Mobile-First Design
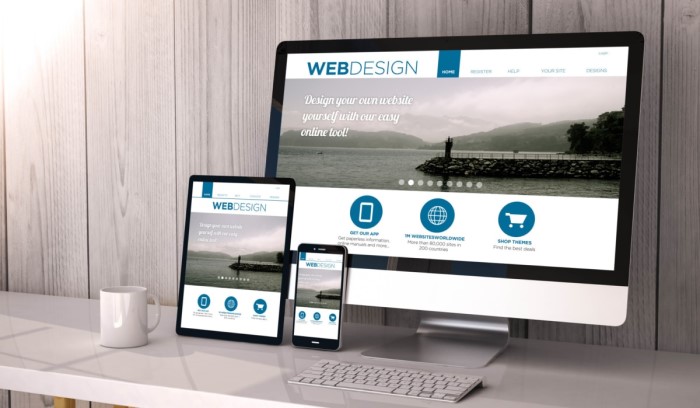
In an era where smartphones reign supreme, web design has shifted towards mobile-first. This approach considers mobile design from the get-go rather than as an afterthought.
The Rise of Mobile Traffic
Why the sudden shift? It’s simple. More people are accessing the web via their smartphones than desktop computers. Consequently, a mobile-first design isn’t a luxury—it’s a necessity.
Implementing Responsive Design
But how does one execute it? A responsive design ensures that your website looks and works optimally on all devices, regardless of screen size. It’s about ensuring every user gets the same high-quality experience.
Trend 2: Minimalism and Clean Aesthetics
In a noisy world, a little silence is golden. The same goes for web design. Minimalist, clean aesthetics provide a refreshing user experience.
The Power of Simplicity
Minimalism is all about simplicity—removing unnecessary elements and focusing on what truly matters. It’s like decluttering your room, leaving only the essentials.
Achieving a Minimalist Design
But how does one achieve this? Use whitespace effectively, stick to a limited color palette, and keep your content concise. Remember: less is more.
Trend 3: Bold Typography and Expressive Fonts
Typography is a powerful tool that can make your website stand out. Bold, expressive fonts not only capture attention but also convey your brand personality.
Making a Statement with Typography
Bold typography isn’t just about using big letters—it’s about making a statement. It’s the written equivalent of shouting from the rooftops.
Choosing the Right Font
But how do you choose the right font? Ensure it aligns with your brand personality and complements your overall web design. The right font should be like a seamless thread weaving through your web design tapestry.
Trend 4: Vibrant Color Palettes and Gradients
Colors evoke emotions, influence perceptions, and inspire action. Vibrant color palettes and gradients can make your web design pop and create an engaging user experience.
The Psychology of Colors
Colors have psychological implications. For example, red can evoke feelings of passion or urgency, while blue can convey trust and stability.
Using Color Effectively in Web Design
To use color effectively, understand your target audience and what emotions you want to elicit. Then, experiment with different palettes and gradients to see what works best.
Trend 5: Microinteractions and Subtle Animations
Microinteractions and subtle animations can enhance user experience, making it more engaging and interactive. They’re the fine details that, when executed well, can significantly boost your website’s appeal.
Enhancing User Experience
Microinteractions are subtle animations that provide feedback, guide users, or add a fun element to your website. They’re like the seasoning that adds flavor to a dish.
Creating Engaging Microinteractions
To create engaging microinteractions, understand your user’s journey. Where might they need guidance or encouragement? What tasks could be made more enjoyable or satisfying?
Trend 6: Voice User Interfaces and AI Integration
As AI continues to evolve, so does web design. Voice user interfaces (VUIs) and AI integration are becoming increasingly prevalent, offering exciting new ways for users to interact with websites.
The Future of Web Interactions
VUIs and AI allow users to interact with websites using voice commands or personalized recommendations. Imagine your website understanding and responding to your users’ needs—it’s like giving your website a human touch.
The Role of AI in Web Design
Incorporating AI into your web design can enhance user experience by making interactions simpler and more personalized. AI is like the virtual assistant your users didn’t know they needed.
Trend 7: Dark Mode and Light/Dark Themes
As user preferences evolve, so must web design. Dark mode and light/dark themes are becoming increasingly popular, offering users more control over their browsing experience.
Meeting User Preferences
Dark mode reduces eye strain in low-light conditions and conserves battery life on OLED screens. It’s like giving your users a comfy blanket and a warm cup of cocoa for their late-night browsing sessions.
Incorporating Dark Mode
Including a dark mode option in your web design is about meeting user preferences and enhancing their experience. Remember, the user is king.
Trend 8: Inclusive and Accessible Design
Inclusive, accessible design is about ensuring everyone can use and enjoy your website, regardless of their abilities or disabilities. It’s about breaking barriers and building bridges.
The Importance of Accessibility
An accessible website isn’t just good ethics—it’s also good business. By making your website accessible, you’re reaching a wider audience and sending a powerful message about your brand’s values.
Designing for Everyone
To design inclusively, consider all potential users from the outset. Use high-contrast colors, large clickable areas, and clear typography. An inclusive website is a welcoming website.
Trend 9: 3D Elements and Immersive Experiences
3D elements and immersive experiences are pushing the boundaries of web design. They can turn an ordinary website into a visually arresting, interactive masterpiece.
Pushing the Boundaries of Web Design
3D elements bring depth and realism to your web design, while immersive experiences engage users on a deeper level. It’s like transporting your users into a virtual reality.
Implementing 3D Elements
To incorporate 3D elements, consider where they might enhance your user’s experience. Use them to highlight key information or to create a more engaging, interactive environment.
Trend 10: Data Visualization and Interactive Storytelling
Data visualization and interactive storytelling make complex information digestible and engaging. They’re powerful tools for conveying your message and engaging your audience.
Presenting Data in a User-Friendly Way
Data visualization is about making complex information accessible and understandable. Think of it as translating a complex, foreign language into your user’s native tongue.
Using Interactive Storytelling
Interactive storytelling is a powerful tool for engaging users. By involving users in the narrative, you’re not just telling a story—you’re making your users part of it.
Conclusion
In the fast-paced world of web design, staying current is crucial. By understanding and adopting the latest trends, you can ensure your website not only stands out from the crowd but also provides a compelling, user-friendly experience.
Web design is continually evolving, and that’s what makes it so exciting. It’s like being on a never-ending rollercoaster ride—with new twists and turns around every corner.
Keeping up with the trends isn’t just about staying relevant—it’s about exceeding user expectations and pushing the boundaries of what’s possible. Stay curious, stay adventurous, and most importantly, stay innovative.
FAQs
Q1: What is the importance of mobile-first design in modern web design?
A1: With a significant percentage of web traffic coming from mobile devices, the mobile-first design ensures that a website delivers an optimal experience to all users, irrespective of the device they use. It prioritizes the mobile experience, which can result in higher engagement and conversion rates, improved user experience, and better search engine rankings due to Google’s mobile-first indexing.
Q2: How does bold typography enhance a website’s aesthetics?
A2: Bold typography makes a powerful visual impact, allowing a website to stand out and grab attention. It helps highlight important messages, express brand personality, and guide visitors’ attention across the page. Also, bold typography can improve readability and create a visual hierarchy, aiding in easy navigation of the website content.
Q3: What role do microinteractions play in user experience?
A3: Microinteractions are tiny design elements that perform specific actions, offering subtle guidance to the user. They provide feedback, aid in navigation, and enrich the overall user experience by making the website more interactive and engaging. Whether it’s a subtle button animation or a light vibration when a task is completed, microinteractions can make the user feel more connected to the website.
Q4: How does AI integration benefit web design?
A4: AI integration offers various benefits to web design. It can provide personalized content to the users, improve the site’s accessibility with voice user interfaces, automate customer service with chatbots, and even analyze user behavior to deliver a more tailored experience. Overall, AI can significantly enhance user engagement, increase conversion rates, and streamline the user experience.
Q5: Why is inclusive and accessible design important in modern web design?
A5: Inclusive and accessible design ensures that everyone, regardless of their abilities, can use and enjoy a website. It broadens a site’s audience reach, improves SEO performance, and enhances the brand’s image by showing commitment to fairness and equality. Additionally, accessible design can lead to better user experiences and higher customer satisfaction by making the website easier to navigate for everyone.